- Make Your Own Website - A beginner's guide to making a hand-crafted personal or hobby website with HTML and CSS. I originally wrote this guide to teach my tween daughter how to make a website for a school project. I attempted to balance teaching things I thought she needed to know with things I thought she would want to do, which explains some of my decisions about what to include.
- Have Your Own Website - Why you should have a website, and ideas for types of websites you could make.
- Testing Free Website Hosts - I test options to host your website for free.
- Start A Blog - Resources for starting a blog, good for beginners.
- Personal Domain Name - Why you might want a domain name, and how to get one.
- Have A Guestbook - A php guestbook you can use on your website, plus resources for other free guestbooks.
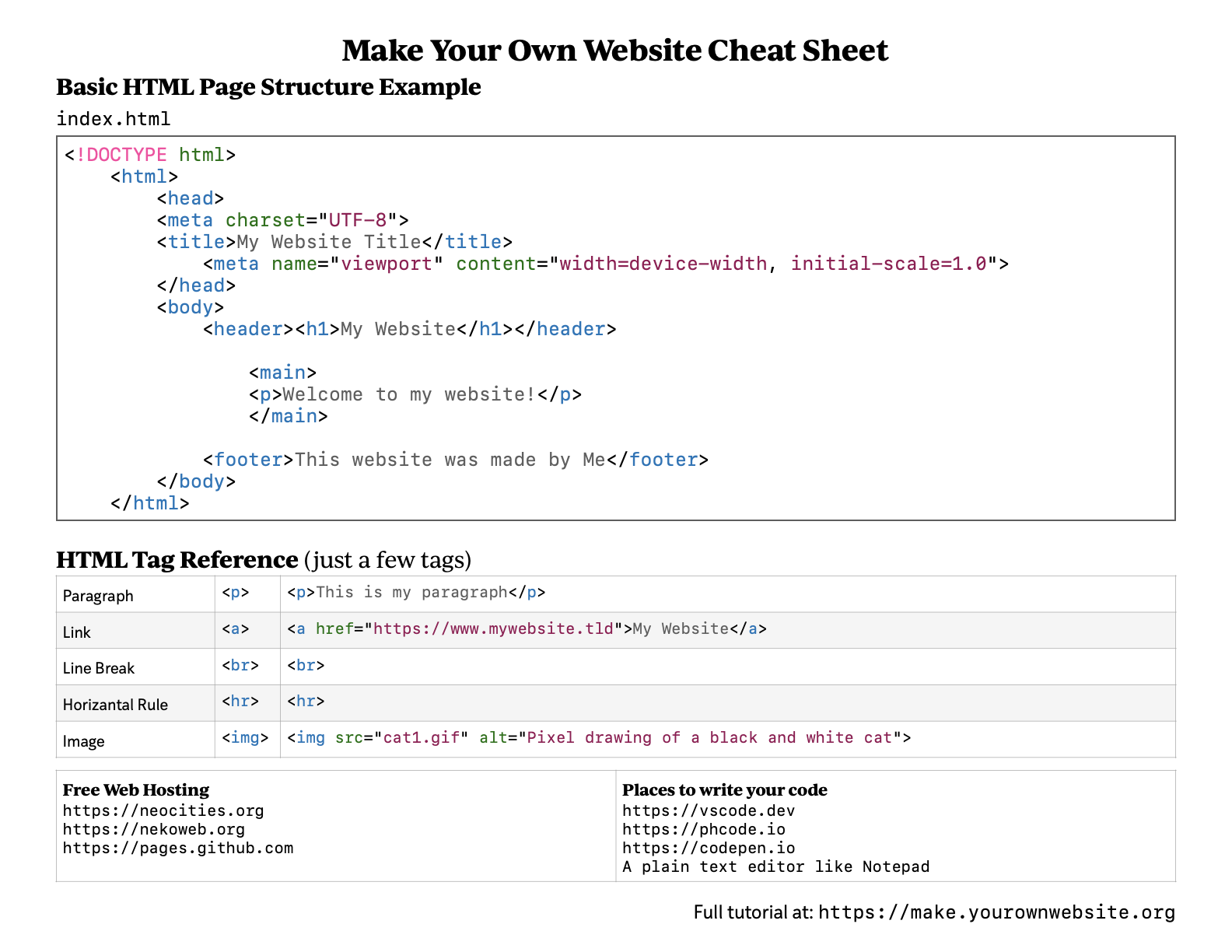
Printables

Helpful guides at Pixel Shannon
Find more web resources in my bookmarks - I regularly add links when I find them.